* 인프런 강의 기반
1. 인터넷 네트워크
- IP(인터넷 프로토콜) : 최소한의 규칙
클라이언트가 주소를 부여받는다. ( 100.100.100.1 )
지정한 ip주소에 데이터를 전달한다.
패킷이라는 통신 단위로 데이터를 전달한다.
- ip 패킷 규칙
나의 ip, 목적지의 ip를 적고 ip패킷을 만들고 인터넷망이 서버로 보낸다.
ip프로토콜에서 서로 노드끼리 전달 받다보면 결국 목적지 ip로 정확하게 도달하게 됨.
- ip 프로토콜의 한계
1) 비연결성
: 패킷을 받을 대상이 없거나 서비스 불능 상태여도 패킷이 전송된다.
2) 비신뢰성
: 중간에 패킷이 사라지거나 순서대로 오지않을 수 있음
3) 프로그램 구분
: 같은 ip를 사용하는 서버에서 통신하는 애플리케이션이 둘 이상일 경우도 있음
- 패킷 전달 순서의 문제 발생
전달하려는 패킷이 중간에 다른 노드를 탈 수도 있음.
최종적으로 원하는 의도와 다른 결과를 도출할 수도 있음
이런 문제를 해결해주는 것이 TCP 프로토콜이다.
- TCP 프로토콜


* 웹브라우저 밑에 운영체제가 있음( os, 리눅스 ..)
1) 채팅 프로그램으로 친구에게 메세지를 전송하려고 한다.
2) 소켓 라이브러리를 통해서 os객체에 메세지를 넘긴다.
3) os객체가 메세지에 TCP 정보를 하나 씌우고, 그 아래 한칸 더 내려서 IP에 관련된 데이터를 씌운다. (ip 패킷 생성)
4) ip패킷이 네트워크 LAN카드를 통해서 나갈때 이더넷 프레임에 포함되어 나간다.
- TCP ( port, 제어, 순서, 검증정보 등의 데이터가 포함됨)
1) 전송 제어 프로토콜
2) 연결지향 (연결을 먼저 한 후 데이터를 전송한다) - TCP 3 way handshake

=> 가상연결의 의미임. 진짜 연결 된 것이 아님
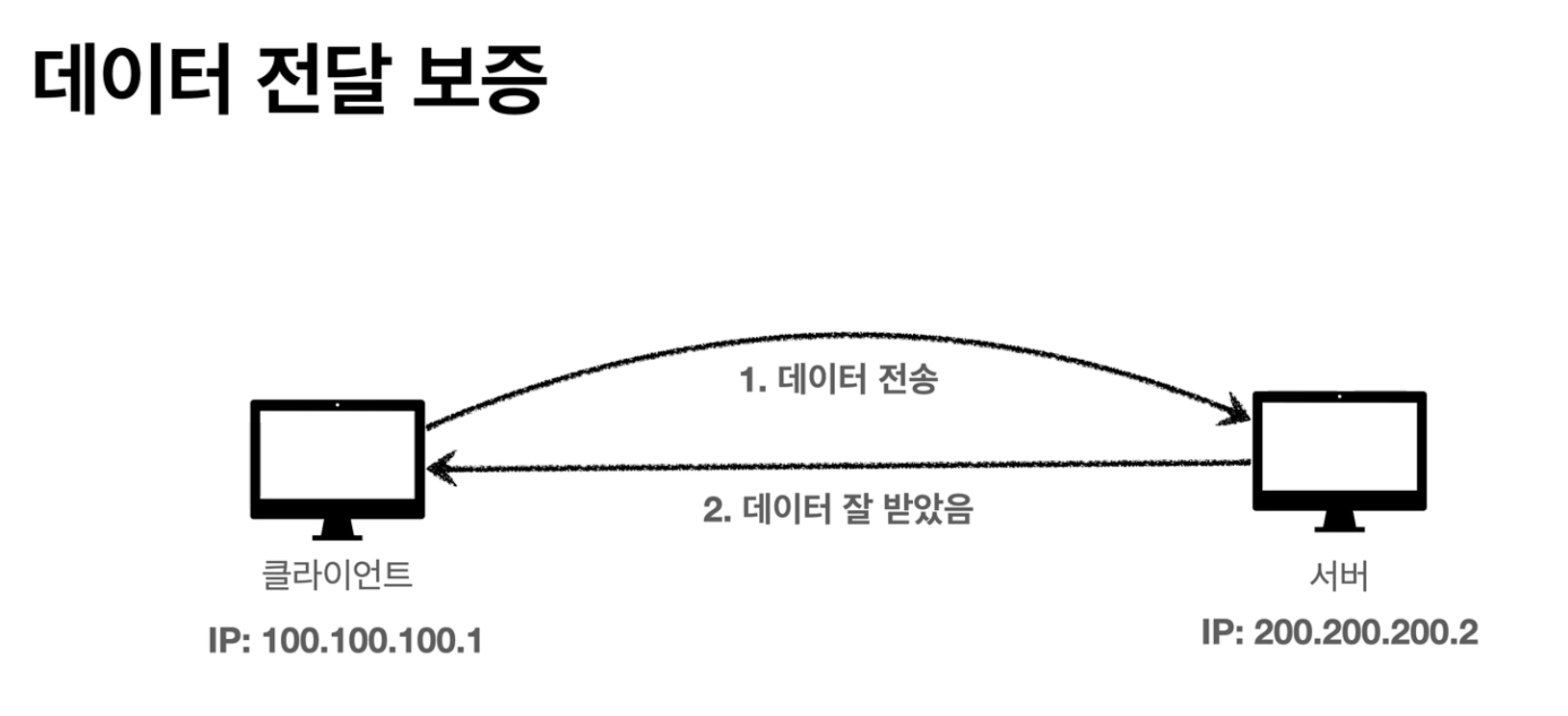
3) 데이터 전달 보증

4) 순서 보장
: 기본적으로는 잘못오면 서버가 클라이언트에게 다시 보내라고 전달한다.

- UDP 프로토콜
: TCP와 같은 계층에 있는 프로토콜이다.
1) 하얀 도화지같은 느낌임 (기능이 거의 없음)
2) 데이터 전달 및 순서가 보장되지 않지만, 단순하고 빠름
3) IP와 거의 같지만 port가 포함되어있고, 체크섬 검증하는 데이터 정도만 추가되어있음
4) 애플리케이션에서 추가작업이 필요함
- PORT
: 같은 ip내에서 프로세스를 구분하는 것
1) 0~65535 까지 할당 가능
2) 0 ~ 1023은 많이 알려져있기 때문에 사용하지 않는 편이 좋음
- DNS
: 도메인 네임 시스템 , 도메인 명을 등록해서 사용할 수 있도록 해줌
1) 전화번호부 같은 개념
2) 도메인 명을 ip주소로 변환 가능
2. URI와 웹 브라우저 요청 흐름
- URI(Uniform Resource Identifier) , 소스를 식별하는 통합된 방법
: 로케이터, 이름 또는 둘다로 분류될 수 있다.
Uniform : 리소스를 식별하는 통일된 방식
Resource : 자원, URI로 식별할 수 있는 모든 것 (제한 없음)
Identifier : 다른 항목과 구분하는데 필요한 정보
- URL : 리소스가 있는 위치를 지정
위치는 변할 수 있지만, 이름은 변하지 않는다.
주로 프로토콜을 사용함. (프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙 - http, https ...)
- 웹 브라우저의 요청 흐름
1) 주소를 요청한다.
2) 서버를 찾는다.(DNS 서버 조회) - ip, port를 찾아냄
3) http 요청 메세지를 전송한다.
-> 찾아낸 ip, port를 가지고 서버와 연결하고 데이터를 전송
ex) GET/search?q=hello&hi=ko HTTP/1.1
HOST:www.google.com
4) 위의 패킷정보로 데이터를 찾는다.
5) http 응답 메세지를 전송한다.
( HTTP/1.1 200 OK)
-> 응답 패킷 전송
6) 응답 패킷 도착 후 웹브라우저가 html 랜더링
7) 사용자가 확인 가능
'공부 > 기타' 카테고리의 다른 글
| python - 관심영역 지정 가장 큰 윤곽선 찾기 (0) | 2023.03.27 |
|---|---|
| git 명령어 모음 (0) | 2022.07.21 |
| 브라우저는 어떻게 동작하는가? (1) | 2022.06.14 |
| iterm2 단축키 (0) | 2022.06.04 |
| 2022.02.08 - Vue.js 개발환경세팅 MAC (+ 에러 추가) (0) | 2022.02.09 |

