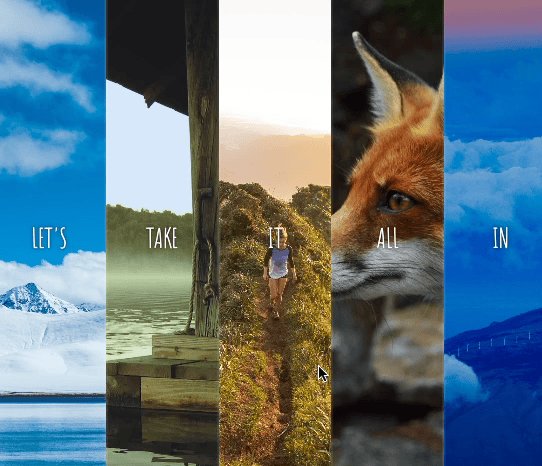
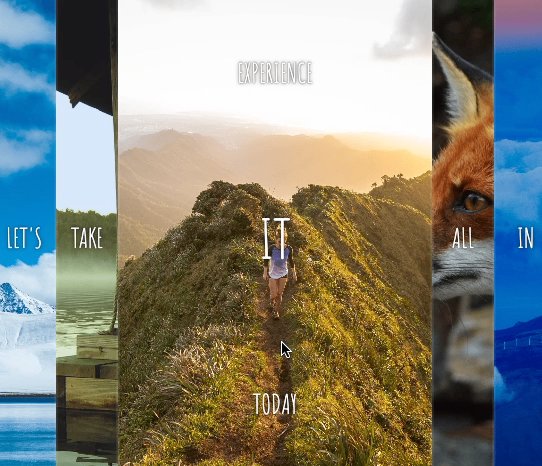
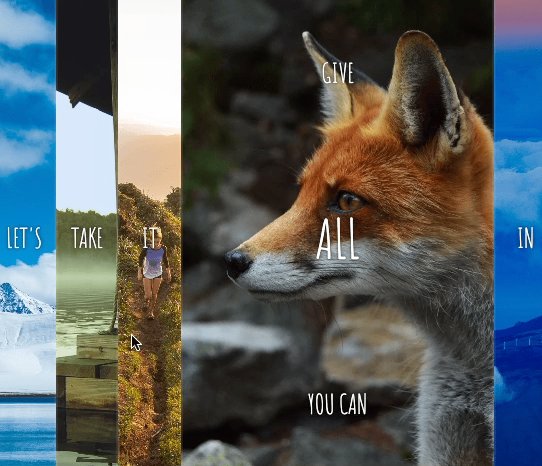
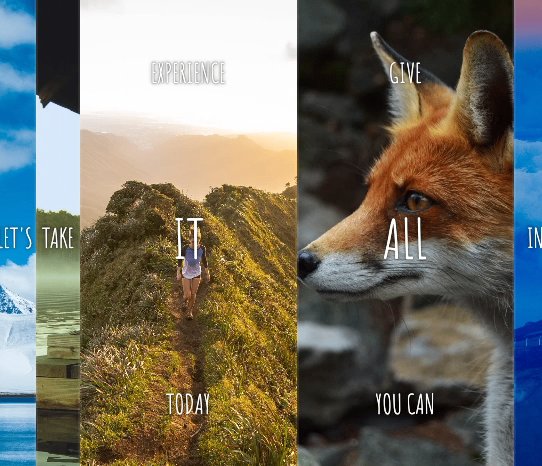
flex 이용하여 위아래 포지션 액션주기 연습!

- 추가로 수정해야 할 것
1) 두 번째 클릭시 첫 번째 이미지는 원래대로 돌아가게 하기
2) css 이미지 변경
[ html ]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Flex Panels 💪</title>
<link rel="stylesheet" href="./Flex.css" />
<link
href="https://fonts.googleapis.com/css?family=Amatic+SC"
rel="stylesheet"
type="text/css"
/>
</head>
<body>
<div class="panels">
<div class="panel panel1">
<p>Hey</p>
<p>Let's</p>
<p>Dance</p>
</div>
<div class="panel panel2">
<p>Give</p>
<p>Take</p>
<p>Receive</p>
</div>
<div class="panel panel3">
<p>Experience</p>
<p>It</p>
<p>Today</p>
</div>
<div class="panel panel4">
<p>Give</p>
<p>All</p>
<p>You can</p>
</div>
<div class="panel panel5">
<p>Life</p>
<p>In</p>
<p>Motion</p>
</div>
</div>
<script src="./Flex.js"></script>
</body>
</html>[ css ]
html {
box-sizing: border-box;
background: #ffc600;
font-family: "helvetica neue";
font-size: 20px;
font-weight: 200;
}
body {
margin: 0;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
.panels {
min-height: 100vh;
overflow: hidden;
display: flex;
border: 6px solid black;
}
.panel {
background: #6b0f9c;
box-shadow: inset 0 0 0 5px rgba(255, 255, 255, 0.1);
color: white;
text-align: center;
align-items: center;
/* Safari transitionend event.propertyName === flex */
/* Chrome + FF transitionend event.propertyName === flex-grow */
transition: font-size 0.7s cubic-bezier(0.61, -0.19, 0.7, -0.11),
flex 0.7s cubic-bezier(0.61, -0.19, 0.7, -0.11), background 0.2s;
font-size: 20px;
background-size: cover;
background-position: center;
flex: 1;
/*
flex:1 => 각각의 포지션이 1로서 여분의 공간을 서로 균등하게 분배한다는 뜻.
*/
justify-content: center;
align-items: center;
display: flex;
flex-direction: column; /* 세로 정렬 */
}
.panel1 {
background-image: url(https://source.unsplash.com/gYl-UtwNg_I/1500x1500);
}
.panel2 {
background-image: url(https://source.unsplash.com/rFKUFzjPYiQ/1500x1500);
}
.panel3 {
background-image: url(https://images.unsplash.com/photo-1465188162913-8fb5709d6d57?ixlib=rb-0.3.5&q=80&fm=jpg&crop=faces&cs=tinysrgb&w=1500&h=1500&fit=crop&s=967e8a713a4e395260793fc8c802901d);
}
.panel4 {
background-image: url(https://source.unsplash.com/ITjiVXcwVng/1500x1500);
}
.panel5 {
background-image: url(https://source.unsplash.com/3MNzGlQM7qs/1500x1500);
}
/* Flex Children */
.panel > * {
margin: 0;
width: 100%;
transition: transform 0.5s;
flex: 1 0 auto;
justify-content: center;
align-items: center;
display: flex;
}
/* Y축을 중심으로 위아래 요소 숨기기 */
.panel > *:first-child {
transform: translateY(-100%);
}
/* Y축을 중심으로 위아래 요소 열기 */
.panel.open-active > *:first-child {
transform: translateY(0);
}
/* Y축을 중심으로 위아래 요소 숨기기 */
.panel > *:last-child {
transform: translateY(100%);
}
/* Y축을 중심으로 위아래 요소 열기 */
.panel.open-active > *:last-child {
transform: translateY(0);
}
.panel p {
text-transform: uppercase;
font-family: "Amatic SC", cursive;
text-shadow: 0 0 4px rgba(0, 0, 0, 0.72), 0 0 14px rgba(0, 0, 0, 0.45);
font-size: 2em;
}
.panel p:nth-child(2) {
font-size: 4em;
}
.panel.open {
font-size: 40px;
flex: 5;
/*
즉, 앞에서 플렉스 1은 각 사용자가 추가 공간을 균등하게 분배한다는 의미였으니
여기다 플렉스 5를 부여하면 다른 사용자보다 5배나 많은 추가 공간을 차지하게 됨.
*/
}
[ js ]
const panels = document.querySelectorAll(".panel");
function toggleOpen() {
// 두번째 클릭시 첫번째 클릭 이벤트 삭제 (원래대로 돌려놓기 )
// panels.forEach((panel) => panel.classList.remove("open"));
this.classList.toggle("open");
}
function toggleActive(e) {
console.log(e.propertyName); //propertyName을 통해 타깃의 이벤트명을 확인해온다.
if (e.propertyName.includes("flex")) {
// if(e.propertyName === "flex-grow")의 경우 브라우저의 유연성에 따라 달라지므로
// 명시적으로 FlexGrow인지 확인하는 대신 flex라는 단어가 포함되어 있는지 확인해야한다.
this.classList.toggle("open-active");
}
}
panels.forEach((panel) => panel.addEventListener("click", toggleOpen));
// 두 번째 단계는 전환이 완료되A고 나면 위에서 단어를 가져오고 아래에서 단어를 가져오고
// 전환과 이벤트를 위해 toggle active라는 기능을 사용하여 open active 클래스를 가져온다.
panels.forEach((panel) =>
panel.addEventListener("transitionend", toggleActive)
);'공부 > javascript' 카테고리의 다른 글
| 2022.07.07 - javascript 비기너 복습 (2) (0) | 2022.07.07 |
|---|---|
| 2022.07.06 - javascript 비기너 복습 (1) (0) | 2022.07.06 |
| 2022.07.05 - javascript 30 [ day4 ] Array 함수 연습 (0) | 2022.07.05 |
| 2022.06.30 - javascript 30 [ day3 ] CSS Variables with JS (0) | 2022.06.30 |
| 2022.06.28 - javascript 30 [ day2 ] clock (0) | 2022.06.28 |


