scope 란? 우리가 작성하는 코드의 접근 범위를 결정하는 개념이다. 변수에는 유효한 범위가 있어서 그 범위를 벗어나면 오류가 발생하게 된다. 로컬변수와 글로벌 변수로 나누는 기준은 '{}' 블록문이다.
1. Global Scope(전역변수) : 어디서든 접근 가능한 scope
2. Local Scope(지역변수) -> Function Scope, Block Scope안에서 선언된 것 . 해당하는 {} block, function내에서만 접근 가능
단, block 에서 var 선언된 것은 전역변수로 바뀜(let, const 로 선언하는 경우 block 안에서만 참조 가능)
3. 지역변수는 함수 내에서 전역변수보다 더 높은 우선순위를 가진다.
- scope 순서

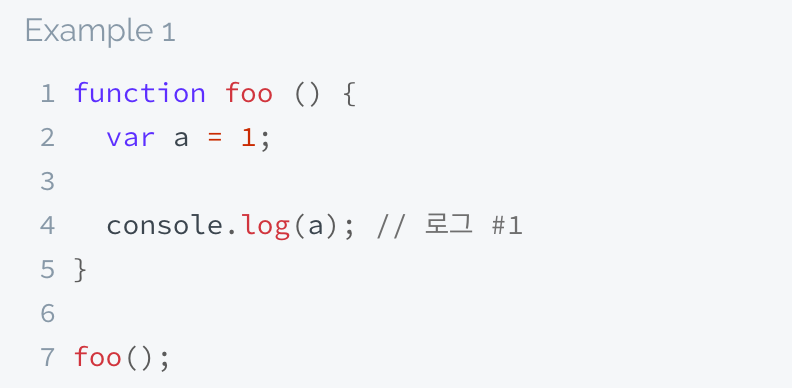
1. [line 1-5] foo 함수를 생성한다. ([2-4]는 foo함수를 호출하기 전까지 실행되지 않는다. foo라는 함수의 존재만을 인식)
2. [7] foo 함수를 실행한다.
3. [2] a라는 변수를 선언하고 1이라는 값을 해당 변수에 할당한다.
4. [4] a라는 변수를 출력하는 구문이 실행된다.
5. [4] 제대로 출력하기 위해서는 a라는 변수의 존재를 찾아야한다.
6. [2] a라는 변수가 선언된것을 찾고, 그에 할당된 1이라는 값을 이용하게 된다.
7. [4] 1이라는 값이 성공적으로 출력된다.
8. [4] foo 함수의 실행문이 종료된다.
9. [7] foo 함수의 실행이 종료되었고, 더이상 실행할 실행문이 없으므로 프로그램 종료
- 변수별 유효범위
| let | const | var | |
| 유효범위 | Block Scope | Block Scope | function Scope |
| 값 재정의 | 가능 | 불가능 | 가능 |
| 재선언 | 불가능 | 불가능 | 가능 |
- 전역변수와 Window 객체
전역범위를 대표하는 객체 Window
전역변수에서 선언된 함수, 그리고 var 키워드를 이용해 선언된 변수는 window 객체와 연결된다.
단, 전역범위에 너무 많은 변수를 선언하지 않아야한다.
var Name = "MYO";
console.log(window.Name); // MYO
function foo(){
console.log('abc');
}
console.log(foo === window.foo) // true'공부 > javascript' 카테고리의 다른 글
| 2022.06.07 - javascript 호이스팅 / var, let 의 차이 (0) | 2022.06.07 |
|---|---|
| 2022.06.05 - (+ 수정완료 ) javascript 계산기 만들기 (0) | 2022.06.05 |
| 2022.05.26 - javascript 랜덤 아이디 당첨 뽑기 (0) | 2022.05.26 |
| 2022.05.25 - javascript 퀴즈(7) 신호등 불켜기 (0) | 2022.05.26 |
| 2022.05.16 - javascript 퀴즈(6) - 테이블에 요일 넣기 (0) | 2022.05.16 |

